Guides
Your first stepsResponsibilities of a mentorGetting your first menteesGetting to know potential menteesMaking the most of the trialRunning productive mentorshipsTroubleshooting mentorshipsContribute
Improve GuidesWrite a new guideContributorsLinks
ResourcesUsing Aether
Aether comes with some additional custom features
Left sidebar
The left hand sidebar, by default lists all the pages in your site and is wrapped in a synced block so that when you modify the content inside it will update throughout your site. This sidebar will not be visible on mobile devices so it is important to add page links to the mobile menu via the Super Navbar, learn more in the next step ↓
Adding page links to mobile menu
Since the left sidebar will not be visible on mobile devices you need to manually add all your site pages to the links section inside a Super Navbar (Site settings > Theme > Navbar) so that they appear in a mobile menu. To make sure links don't appear in the navigation bar at the top, make sure to choose the 'Minimal' Navbar type.

Right sidebar
The right hand sidebar, by default features a table of contents so users can navigate your pages with ease. The table of contents is wrapped in a synced block so when you modify the content inside it will update throughout your site. You can also delete the column, it would not break the template layout.
Primary color
You can easily switch the primary color of the Aether template to suite your needs. To change it, head to your site settings (cog icon), into the 'Code' page and inside the 'CSS' tab, simply paste the snippet below and update the HEX color code to your liking. The primary color acts like an accent color and appears in places like code syntax.
:root {
—-color-primary: #1ca0f1 !important;
}Call to action button
Aether has an additional feature that lets you turn a link into a call to action button, check out the example below.
For a link to become a button it must be a single bold text block on its own line with a link. You can customise the appearance of the button using the code snippet below. To change it, head to your site settings (cog icon), into the 'Code' page and inside the 'CSS' tab, simply paste the snippet below and update the values to your liking. This will also affect the styles of the Navbar call to action button.
:root {
--cta-color-text: #FFFFFF!important;
--cta-color-bg: #1CA0F2!important;
--cta-padding: 12px 22px!important;
--cta-border-radius: 50px!important;
}
Adding columns inside columns
Since by default, Notion does not allow the nesting of multiple columns, Aether comes with a tool to help you add columns. To add multiple columns inside one of your pages, head inside the Control panel toggle block on the home page of Aether in Notion and into the tools page. Inside are a selection of 'Create Column' template buttons that you can copy and paste into your other pages and simply click it to create columns.

Custom site footer
Aether features a custom footer which features a logo, list of links, social icons and copyright notice and can be seen at the very bottom of this page. You can modify the contents of the footer and it will update across the entire site.
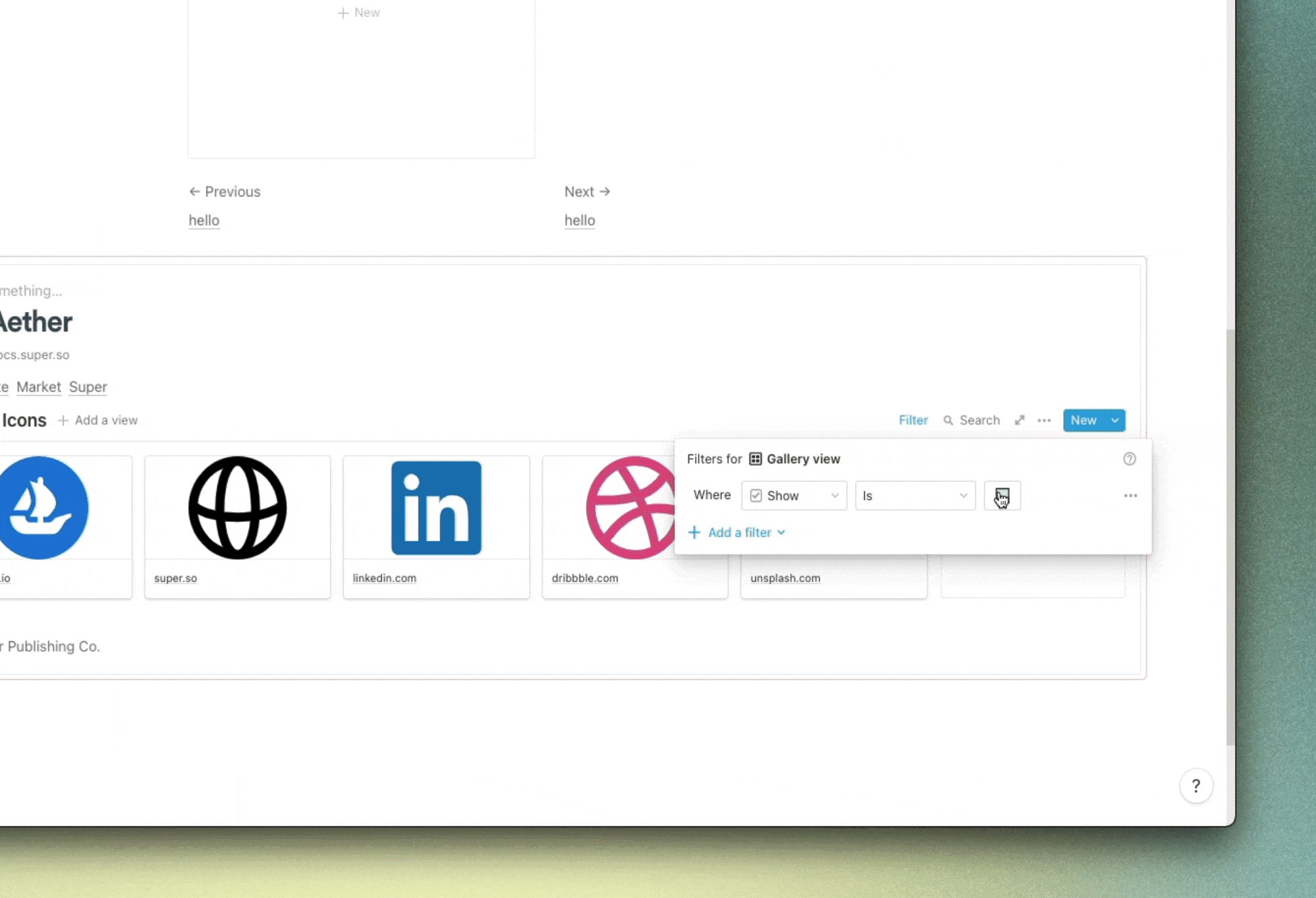
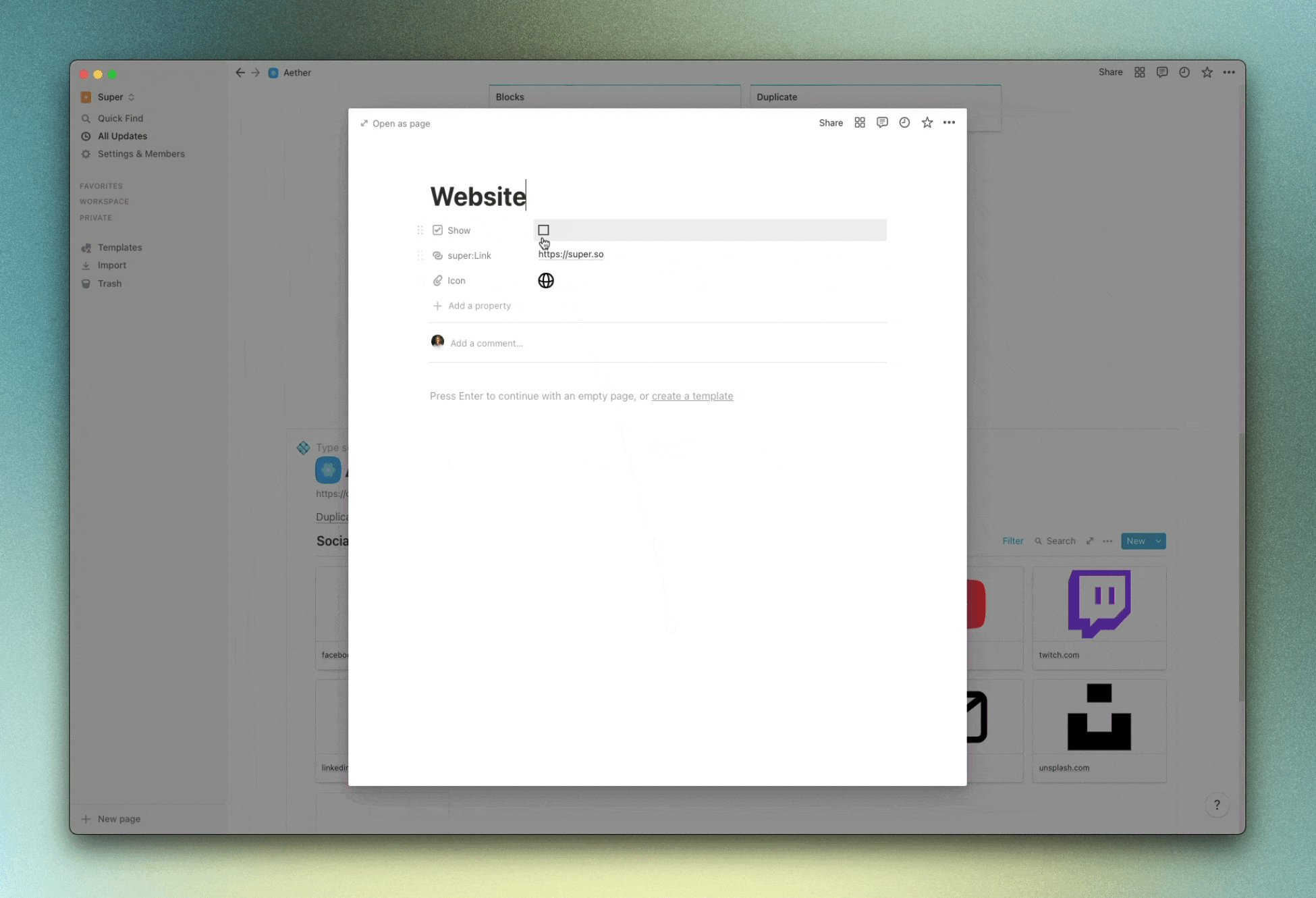
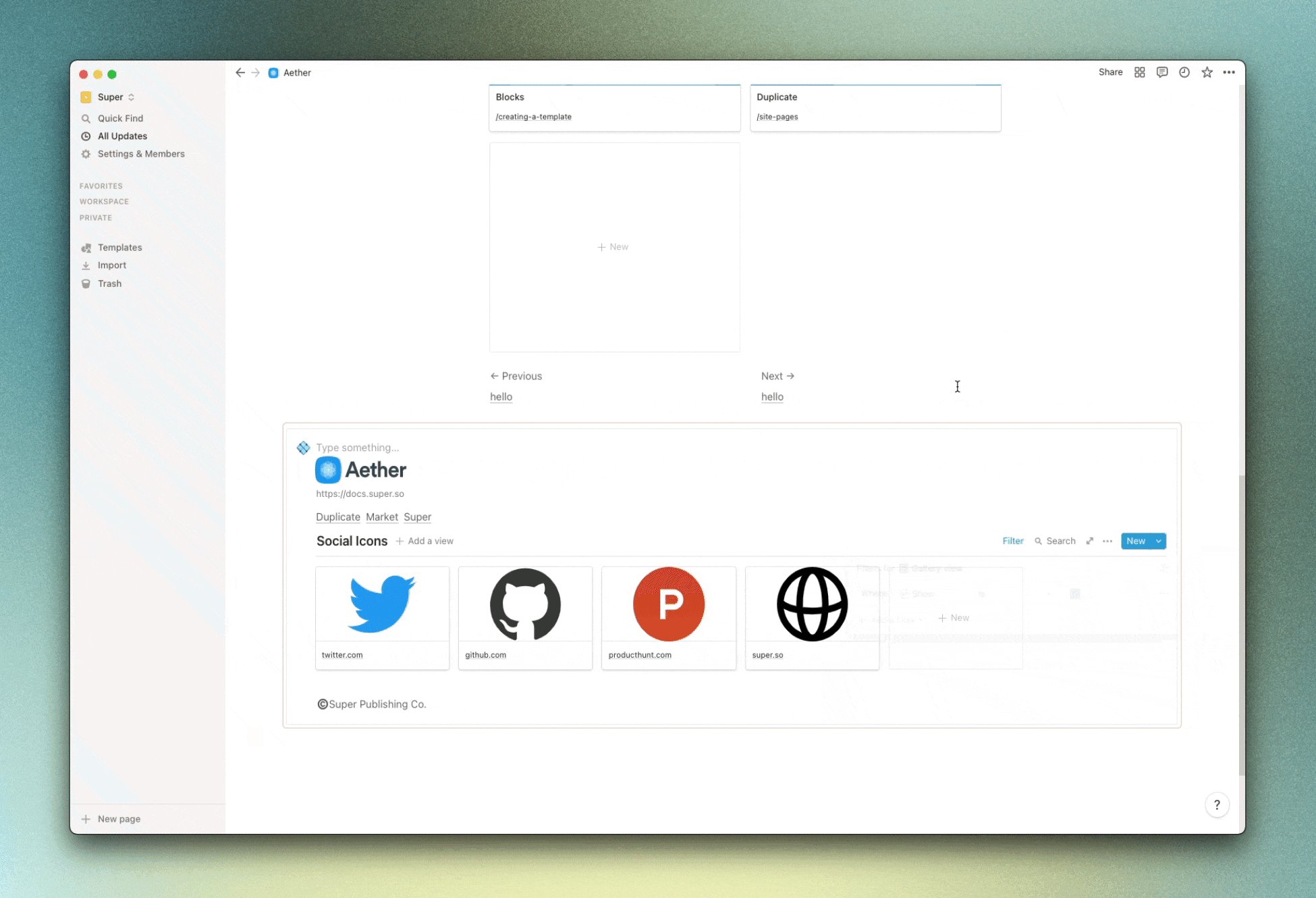
Site footer social links
The site footer features a section to display social links, powered in Notion by a gallery block. By default the gallery block is loaded with a range of different Icons that are hidden. To view and enable them, hover over the gallery block and click filter button and uncheck the checkbox, this will show hidden icons. Then inside an icon update the link and check the 'show' box. Make sure to update the filter on the gallery block when you're finished.

Adding new pages
Adding new pages in Aether is easy. Inside the Control panel toggle block on the home page of Aether in Notion is a Create page button. Click this button to generate a new page using the Aether template and then move it into the left sidebar synced block. This template page automatically has the correct layout and contains all the synced blocks required for the template to work correctly.

Content navigation footer
The content navigation footer is an optional section that you can see at the bottom of this section and it features two large buttons to help users navigate to the previous or next page. The links must be added manually and will only work correctly if it is placed at the very bottom of the center content column. To add this navigation footer to a page, head inside the Control panel toggle block on the home page of Aether in Notion and into the tools page. Inside is a 'Navigation footer' template button that you can copy and paste into your other pages and simply click it to create a navigation footer.
.gif?w=1950)
← Previous
Next →
On this page
- Using Aether
- Left sidebar
- Adding page links to mobile menu
- Right sidebar
- Primary color
- Call to action button
- Adding columns inside columns
- Custom site footer
- Site footer social links
- Adding new pages
- Content navigation footer
